import { Main, randirect, render_and_copy } from "./common.tsx";
// i could also have the circle spin and the cursor stay in place :O
// but that would lose the interactive aspect D:
// one-time ease-in could be a nice effect
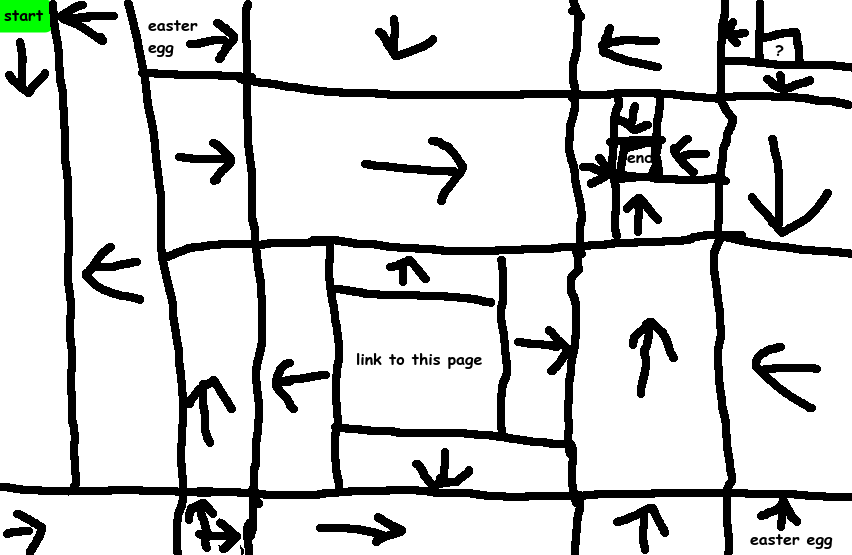
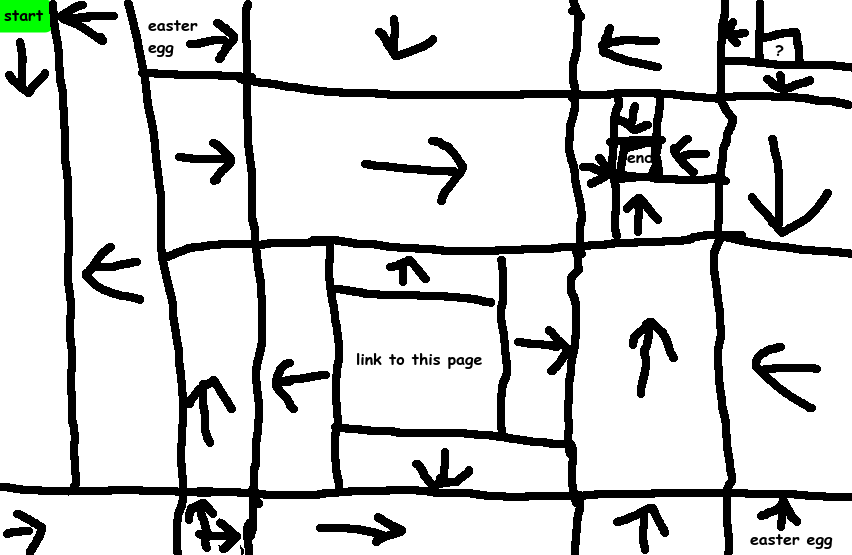
// maze thing with cursors
// something like loz statue pointing
// gonna need to plan this out for it to be fun
// (no real order)
// 1. grid layout (will pay dividends)
// 2. obvious start location
// 3. say sorry to mobile users in title (switching to a different device is so good for engagement this will be great for quarterly metrics)
// 4. choices!
// 5. maybe generate a decent-sized set of arrows (like box-drawing characters)
// 6. easter eggs with stuff you couldn't get to on the main path
// 7. LINK AS THE FINAL DESTINATION
// 8. RESIST (FAIL?) THE TEMPTATION TO MAKE THAT LINK A RICK ROLL
// 9. this exists? https://www.cursor.cc/?action=icon&file_id=54078
// 10. page on pyrope.net with fake rick roll then psyche then read homestuck then x2 psyche then fake rick roll then x3 psyche
const cursor_link = (href: string) =>
`https://static.pyrope.net/cursor-fun/${href}.png`;
const cursors = [
"up",
"down",
"left",
"right",
"up_or_right",
"self_link",
"vriska_egg",
"easter_eggbug",
// such a cool idea to have the map hidden as a cursor :D
// i'll link to a draft post with a debug build
// too big i think :(
// maybe for the best (actual pointer makes it clear that it's a link)
"concept",
] as const;
type Cursor = (typeof cursors)[number];
type GridArea = {
row_start: number;
row_end: number;
col_start: number;
col_end: number;
};
const grid_area_str = ({ row_start, row_end, col_start, col_end }: GridArea) =>
`${row_start} / ${col_start} / ${row_end} / ${col_end}`;
const CursorImg = ({ cursor }: { cursor: Cursor }) => (
}) );
const debug = false;
const debug_style = debug
? {
border: "1px solid red",
overflow: "hidden",
justifyContent: "center",
alignContent: "center",
}
: {};
// the cursor fallback is _mandatory_
const Section = ({
cursor,
grid_area,
link,
start,
end,
}: {
cursor?: Cursor;
grid_area: GridArea;
link?: string;
start?: true;
end?: true;
}) =>
link ? (
{end && debug ? "end" : ""}
{debug && cursor && }
) : (
);
const debug = false;
const debug_style = debug
? {
border: "1px solid red",
overflow: "hidden",
justifyContent: "center",
alignContent: "center",
}
: {};
// the cursor fallback is _mandatory_
const Section = ({
cursor,
grid_area,
link,
start,
end,
}: {
cursor?: Cursor;
grid_area: GridArea;
link?: string;
start?: true;
end?: true;
}) =>
link ? (
{end && debug ? "end" : ""}
{debug && cursor && }
) : (
{start ? "start" : ""}
{debug && cursor && }
);
render_and_copy(
<>
{debug && (
 )}
);
)}
);
 )}
);
)}
);